Краткий обзор Microsoft Office 2003
Оформление веб-страниц
Изображения, фоновые звуки и видеозаписи улучшают оформление веб-страниц, но их нельзя внедрить на веб-страницу как в документ Microsoft Office 2003. Эти элементы хранятся в отдельных файлах. Диаграммы и рисунки можно послать в World Wide Web после конвертирования в формат Graphics Interchange Format, JPEG и WMF. Рисунки можно конвертировать из одного формата в другой. Для редактирования сканированных изображений рекомендуется использовать Microsoft Photo Editor.
Цвет текста можно задать в окне команды Шрифт (Font) из меню Формат (Format), открыв вкладку
Шрифт (Font). На веб-страницах таблицы по умолчанию не имеют границы.
Помещаемые на страницу графические маркеры сохраняются как отдельные файлы там же, где и веб-страница. Эти файлы следует перемещать вместе с веб-страницами, чтобы гиперссылки работали правильно, и изображения появлялись на страницах. Например, маркеры списка сохраняются как Bullet.gif, Bulletl^if, Bullet2.gif, и т.п.
Добавление разделителя в виде горизонтальной линии на веб-странице
Для разделения веб-страницы на несколько частей часто используют горизонтальную линию (рис. 27.7). Чтобы вставить разделитель в виде горизонтальной линии, выполните следующие действия:
- расположите курсор на месте вставки линии;
- в меню Формат (Format) выберите команду Границы и заливка (Borders and shading);
- нажмите кнопку Горизонтальная линия (Horizontal Line);
- выберите линию, которую нужно вставить. Другой способ вставки горизонтальной линии:
- расположите курсор на месте вставки линии;
- откройте область задач Вставка картинки (Insert Clip Art);
- введите веб-разделитель (web dividers) в поле Искать текст (Search For) и нажмите клавишу Enter.

Рис. 27.7
Веб-страница
с горизонтальной линией
Чтобы вставить горизонтальную линию, которую вы использовали в последний раз, можно нажать кнопку Горизонтальная линия (Horizontal Line)
на панели инструментов Таблицы и границы (Tables and Borders). Если на панели инструментов в раскрывающемся списке выбран другой элемент, то нажмите кнопку рядом со списком и выберите Горизонтальная линия в раскрывающемся списке 
Для изменения свойств горизонтальной линии выберите в меню Формат (Format)
команду Границы и заливка (Borders And Shading), откройте вкладку Граница (Border), выделите нужный вам Тип и нажмите кнопку
ОК.

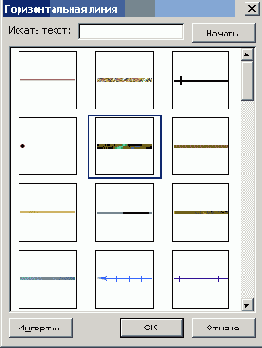
Рис. 27.8
Диалоговое окно Горизонтальная линия
Рамки
Рамки позволяют разделить веб-страницу на несколько областей, в каждой из которых отображается отдельная веб-страница. Рамки используются для облегчения доступа к информации, ее структурирования и облегчения навигации

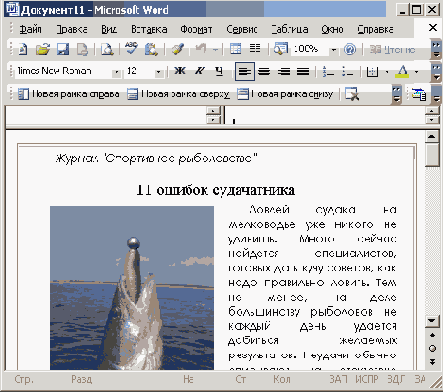
Рис. 27.9
Веб-страница с рамками
по документам на веб-сервере. Рамки позволяют создавать заголовки на веб-странице, не открывая веб-страницу, отображаемую, как заголовок, каждый раз при изменении страниц. Рамки используются для создания оглавления, которое остается на экране при переходе к другим страницам веб-узла. В одной области можно отобразить в виде ссылок оглавление документа, в другой — его содержание (рис. 27.9). Перетаскивание одной стороны рамки с помощью мыши изменяет размер области.
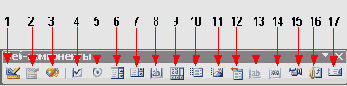
Для формирования рамок и управления ими используется панель инструментов Рамки (Frames) (рис. 27.10). С ее помощью можно добавить рамку в документ, используя кнопки
Новая рамка слева (New Frame Left), Новая рамка справа (New Frame Right),
Новая рамка сверху (New Frame Above) и т.д. После вставки рамки, ее размер можно изменить путем перетаскивания границы мышью. На странице рамок можно размещать любое число рамок.

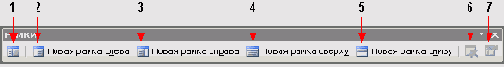
Рис. 27.10
Панель инструментов Рамки:
1 — Оглавление набора рамок, 2 — Новая рамка слева, 3 — Новая рамка справа, 4 — Новая рамка сверху, 6 — Удалить рамку, 7 — Свойства рамки
Отображаемая на экране веб-страница может выглядеть как одна веб-страница, в то время как на самом деле она представляет собой страницу рамок со скрытыми границами. Если при сохранении созданной страницы рамок выбрать команду
Сохранить (Save) в меню Файл (File), то новая страница рамок сохраняется целиком. Чтобы открыть страницу рамок, выберите в меню
Файл (File) команду Открыть (Open), а затем выберите то имя файла, которые было . введено в поле
Сохранить как (Save as) при сохранении этой страницы рамок.
В диалоговом окне Добавление гиперссылки (Insert Hyperlink) можно выбрать рамку, в которой будет отображаться веб-страница. Если щелкнуть гиперссылку, в указанной рамке откроется соответствующая веб-страница. Веб-обозреватель не обновляет содержимое других рамок. Если горизонтальные полосы
прокрутки не отображаются на странице рамок Wore, то выберите команду Параметры (Options) в меню Сервис (Tools)
и на вкладке Вид (View) установите флажок Горизонтальную полосу прокрутки (Horizontal Scroll Bar).
Присвоение имени рамке и выбор пля нее начальной веб-страницы
Если документ содержит несколько рамок, то в каждой из них отображаются различные файлы. Можно задать документы, связанные с каждой рамкой. Чтобы задать страницу, которая будет демонстрироваться в данной рамке, выполните следующие действия:
- установите курсор внутри рамки;
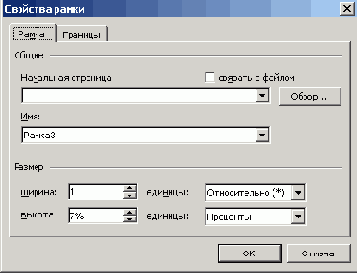
- в меню Формат (Format) выберите команду Рамки (Frames), Свойства рамки (Frame Properties) и перейдите на вкладку Рамка (Frame) (рис. 27.11);
- в поле Имя (Name) введите имя рамки. Оно может включать буквы и цифры, причем учитывается регистр букв. Если имя рамки не задано, Word присваивает рамке имя по умолчанию: Рамка1 (Frame1), Рамка2 (Frame2) и т.д.;
- в поле Начальная страница (Initial page) введите путь к веб-документу, веб-узлу или другому документу, который должен отображаться в данной рамке при ее открытии, либо нажмите кнопку Обзор;
- после установки флажка Связать с файлом (Link To File) документ, используемый в странице с рамками, будет обновляться после изменения файла, указанного в поле Начальная страница.
Повторите указанные действия для каждой рамки на странице рамок.

Рис. 27.11 Присвоение рамке уникального имени и выбор для нее начальной веб-страницы
Диалоговое окно Свойства рамки (Frame Properties) можно использовать для изменения параметров рамки или страницы рамок.
Панель инструментов Веб-компоненты
На панели инструментов Веб-компоненты (Web Tools) размещены элементы форм, основанные на стандартных элементах форм HTML для веб. Их назначение приведено в таблице.
Таблица 27.1. Назначение кнопок панели инструментов Веб-компоненты
| № квопки | Кнопка | Назначение |
| 1 | Режим конструктора (Design Mode)/ Выход из режима конструктора (Exit Design Mode) | Переход в режим конструктора и возвращение из него |
| 2 | Свойства (Properties) | Отображает окно свойств |
| 3 | Редактор сценариев (Microsoft Script Editor) | Запускает редактор сценариев (Microsoft Script Editor) . |
| 4 | Флажок (Checkbox) | Устанавливается рядом с независимым параметром или группой параметров, которые не являются взаимоисключающими (то есть можно выбрать более одного параметра). Флажок можно установить или сбросить |
| 5 | Переключатель (Option Button) | Вставляется рядом с каждой позицией в группе нескольких взаимоисключающих вариантов, т.е. в случае, когда можно выбрать только один |
| 6 | Раскрывающийся список (Drop Down Box) | Вставляет поле со списком возможных вариантов |
| 7 | Список (List Box) | Вставляет элемент управления, содержащий перечень возможных вариантов. Если список превышает размеры окна, его можно прокрутить |
| 8 | Поле (Textbox) | Вставляет элемент управления, содержащий одну строку текста |
| 9 | Текстовая область (Text Area) | Вставляет элемент управления, содержащий несколько строк текста |
| ю | Отправить (Submit) | Вставляет кнопку для отправки данных, введенных пользователем в других элементах управления* |
| 11 | Отправить с изображением (Submit with Image) | Вставляет кнопку с рисунком, позволяющую отправить данные. При вводе этого элемента управления открывается диалоговое окно Рисунок; в котором выбирается нужное изображение* |
| 12 | Сброс (Reset) | Вставляет кнопку, возвращающую элементам управления формы значения, используемые по умолчанию, и удаляющую данные, введенных в форму пользователем |
| 13 | Скрыть (Hidden) | Вставляет скрытый элемент управления, передающий информацию на сервер, например, сведений о применяемой пользователем среде, при подтверждении формы пользователем |
| 14 | Пароль (Password) | Вставляет поле, в котором вместо вводимого пользователем текста отображаются звездочки (***) |
| 15 | Фильм (Movie) | Открывает диалоговое окно, позволяющее вставить фильм и задать параметры его воспроизведения |
| 16 | Звук (Sound) | Открывает диалоговое окно, позволяющее вставить фоновый звук |
| 17 | Бегущая строка (Scrolling Text) | Открывает диалоговое окно, позволяющее задать параметры бегущей строки |
* В каждой форме должна находиться кнопка отправки или отправки с рисунком.

Рис. 27.12
Панель инструментов Веб-компоненты
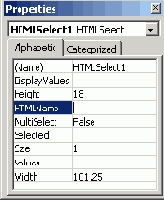
После двойного щелчка элемента управления в окне документа на экране отображается окно свойств, в котором можно задать имя элемента, значения элемента управления, используемые по умолчанию (рис. 27.13).

Рис. 27.13
Свойства элемента управления Раскрывающийся список
Для создания более мощных форм можно использовать элементы форм на панели инструментов Элементы управления на веб-страницах. Это объекты ActiveX, для использования которых необходимо знать язык программирования Visual Basic для приложений, чтобы иметь возможность настраивать работу объектов. Примеры использования кнопок элементов управления приведены ниже.
Добавление бегущей строки на веб-страницу
Бегущая строка — это текст, который перемещается по странице. Добавление бегущей строки позволяет привлечь к веб-странице внимание пользователя. Чтобы добавить бегущую строку на веб-страницу, выполните следующие действия:
- отобразите в окне приложения панель инструментов Веб-компоненты, выбрав в меню Вид (View) команду Панели инструментов (Toolbars), Веб-компоненты (Web Tools) (рис. 27.14);
- установите курсор на месте вставки на новой строке веб-страницы;
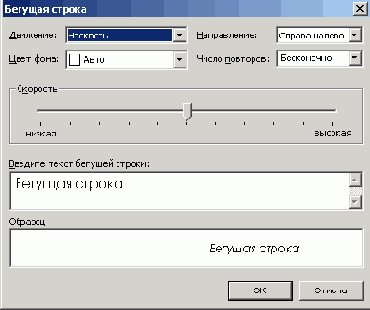
- на панели инструментов Веб-компоненты нажмите кнопку Бегущая строка (Scrolling Text);

- в поле Введите текст бегущей строки (Type the Scrolling Text Here) введите текст, который будет использоваться в качестве бегущей сроки на веб-странице;
- задайте параметры движения, цвет фона и число повторов.
Типы файлов, используемые пля отображения рисунков и графики на веб-странице
Для отображения рисунков и графики на веб-странице используются следующие типы файлов:

Рис. 27.14
Диалоговое окно, используемое для создания бегущей строки
- GIF (Graphics Interchange Format — Формат для обмена графической информацией) — поддерживается почти всеми обозревателями (браузерами). Он использует до 256 цветов, применяется для создания рисунков, значков, логотипов и простых мультипликаций (анимированные GIF создают видимость движения).
- JPEG (Joint Photographic Experts Group — создан Объединенной группой экспертов фотографии) — поддерживает 24-разрядный цвет (более миллиона цветов). Этот формат обычно применяется для отображения фотографий.
- PNG (Portable Network Graphics — переносимая сетевая графика) — поддерживает до 256 цветов, пересылается по сети быстрее, чем GIF файлы, но поддерживается не всеми обозревателями (браузерами).
По умолчанию Microsoft Office сохраняет копии всех графических файлов в папке вспомогательных файлов HTML документа.
Forekc.ru Рефераты, дипломы, курсовые, выпускные и квалификационные работы, диссертации, учебники, учебные пособия, лекции, методические пособия и рекомендации, программы и курсы обучения, публикации из профильных изданий |